Data Containers in Android:
Usually in android to represent data in list format , following UI components are normally used
1) ListView
2) Expandable ListView
3) GridView
4)RecyclerView - Now a days mostly used
4)Gallary
So lets see each in details with simple Examples
1) ListView:
ListView is one of the UI component in android used as a container to represent data in in verticle scrollable format .
In this list items are added automatically using Adopter
We can implement ListView in normal way and using CustomAdapter.
In normal ListView we set list items using String array or list object ,and in custom ListView we can set list items using custom Adapter class which will extend BaseAdapter class.
Fig. ListView Example
Lets start with new project:
Fig. Directory Structure of example
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.ygutte.example_of_listview.MainActivity">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
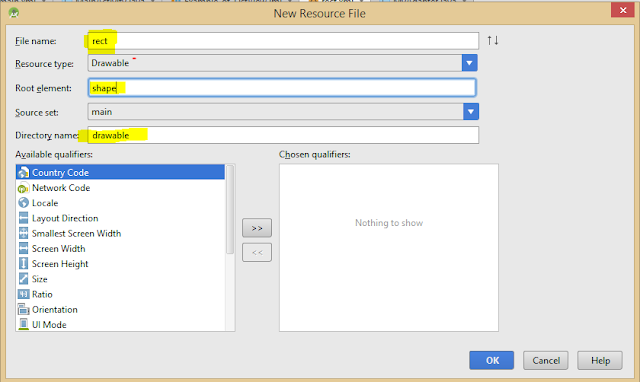
assets-> right click ->new Android resource file
** Must see the yellow marked text
rect.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <stroke android:color="@android:color/holo_orange_dark"android:width="1dp"/> <solid android:color="@android:color/transparent"/> <paddingandroid:left="5dp"android:right="5dp"android:top="5dp"android:bottom="5dp" /> <corners android:radius="5dp"/> </shape>
Above code will create orange coloured border around each individual item in the list.
list_item.xml
Now lets create Adapter class to set custom view<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/rect" ><ImageViewandroid:id="@+id/ImgPhoto"android:layout_width="50dp"android:layout_height="50dp"android:src="@drawable/frnd1"/><TextViewandroid:id="@+id/tvInfo"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="name"android:layout_gravity="center_horizontal"/></RelativeLayout>
MyAdaptor.java
package com.ygutte.example_of_listview; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.List; /** * Created by Yogeshwar on 7/15/2016. */ public class MyAdapter extends BaseAdapter { Context context; String[] names; int[] photo; public MyAdapter( Context context,String[] names,int[] photo) { this.context = context; this.names = names; this.photo = photo; } @Override public int getCount() { return names.length; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View v, ViewGroup parent) { LayoutInflater inflater = LayoutInflater.from(context); v = inflater.inflate(R.layout.list_item,null); ImageView imgPhoto = (ImageView)v.findViewById(R.id.ImgPhoto); TextView txName = (TextView)v.findViewById(R.id.tvInfo); imgPhoto.setImageResource(photo[position]); txName.setText(names[position]); return v; } }
Now lets move to main code...
MainActivity.java
package com.ygutte.example_of_listview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.List;
public class MainActivity extends AppCompatActivity {
public ListView friends;
@Override protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
friends = (ListView)findViewById(R.id.list);
String[] name = {"Abhijeet",
"Amol",
"Ganesh",
"Hanumat",
"Rohit",
"Sagar",
"Sanket",
"Vaibhav"};
int[] photo= {
R.drawable.frnd1,
R.drawable.frnd2,
R.drawable.frnd3,
R.drawable.frnd4,
R.drawable.frnd1,
R.drawable.frnd2,
R.drawable.frnd3,
R.drawable.frnd4
};
MyAdapter adapter =new MyAdapter(this,name,photo);
friends.setAdapter(adapter);
}
}
Click here to Download Code
Happy Coding.......................